Design Curriculum
Designed an 8 Week Startup Institute design track course which I then adapted for Cambridge College as a course offering for their school program
Startup Institute Web Design Track
The Startup Institute (SI) was a Boston based 8 week bootcamp for professionals looking to transition to a new career in either Web Design, Web Development, Technical Marketing, or Sales. A previous alumni myself, I was asked to lead and design a new curriculum for the Web Design track, to be first offered in the Winter cohort of 2018. I began by setting a goal for the program, something the students could use as a mission statement to continue to orient themselves towards throughout the course
Goal
To allow you, the student, to understand all major aspects of web design and to provide the knowledge, through lesson and activity, to mold your skill set into the best fit focus, or range across foci, in order to find the best position and the right job.
Next I focused on the structure of the course, with the focus on both full immersion into every aspect of design, as well as continually progressing a project, giving each student something they could immediately add to their portfolio.
Course Overview
The course will consist of a single project that the students will work on individual copies of throughout the duration of the session. This will allow the students to see the entire design process play out and give them insight into all aspects, even if their focus is on one particular part of web design. Each piece of the process will allow the students to add the piece to their portfolio. Every student is required to work on each piece but is encouraged to dive deeper into the portion they are most passionate about. This will also lend well to later in the program as students can share their process and progress with other students since they are all working on copies of the same project. For instance, a Front End Developer may not be pleased with his UI Design, but could then implement a UI Design of a classmate into HTML CSS and JS instead. The project focused lessons will be structured into three parts, learning, application, and reporting. During the learning phase, the students will be taught about the current phase of the design process. For instance, during UX Research, the students will learn about UX Research Techniques, how and when to use them, and what to do once they’ve acquired a sufficient amount of research. The next part of this lesson will be applying the knowledge they learned and adapting it to the Session Project, gathering research they will need for the next phase. During the reporting phase, they will present a deliverable corresponding to the current section. This portion can be done individually or as a group as long as each student records their research individually.
Course Breakdown
The course would consist of an Introductory Week, and Project Focused Classes, which would be broken down into a learning session, an application session where they apply what they learned, and a reporting session where they present their results. There would be four project focused parts reflecting the four major subsections of web design. Some project sections could be more than one class if there is enough material to go over, such as fonts, css, layouts, html, responsive, etc. There would also be class time for portfolio reviews and other content that does not fit specifically in the project focused classes such as Agile Methodologies or Product Cycle. It might be fitting to break the project focused class sessions apart by adding classes in between that could add supplemental knowledge, such as an introduction to layouts after UX Research and before UX Design.
Course Overview
Getting Started
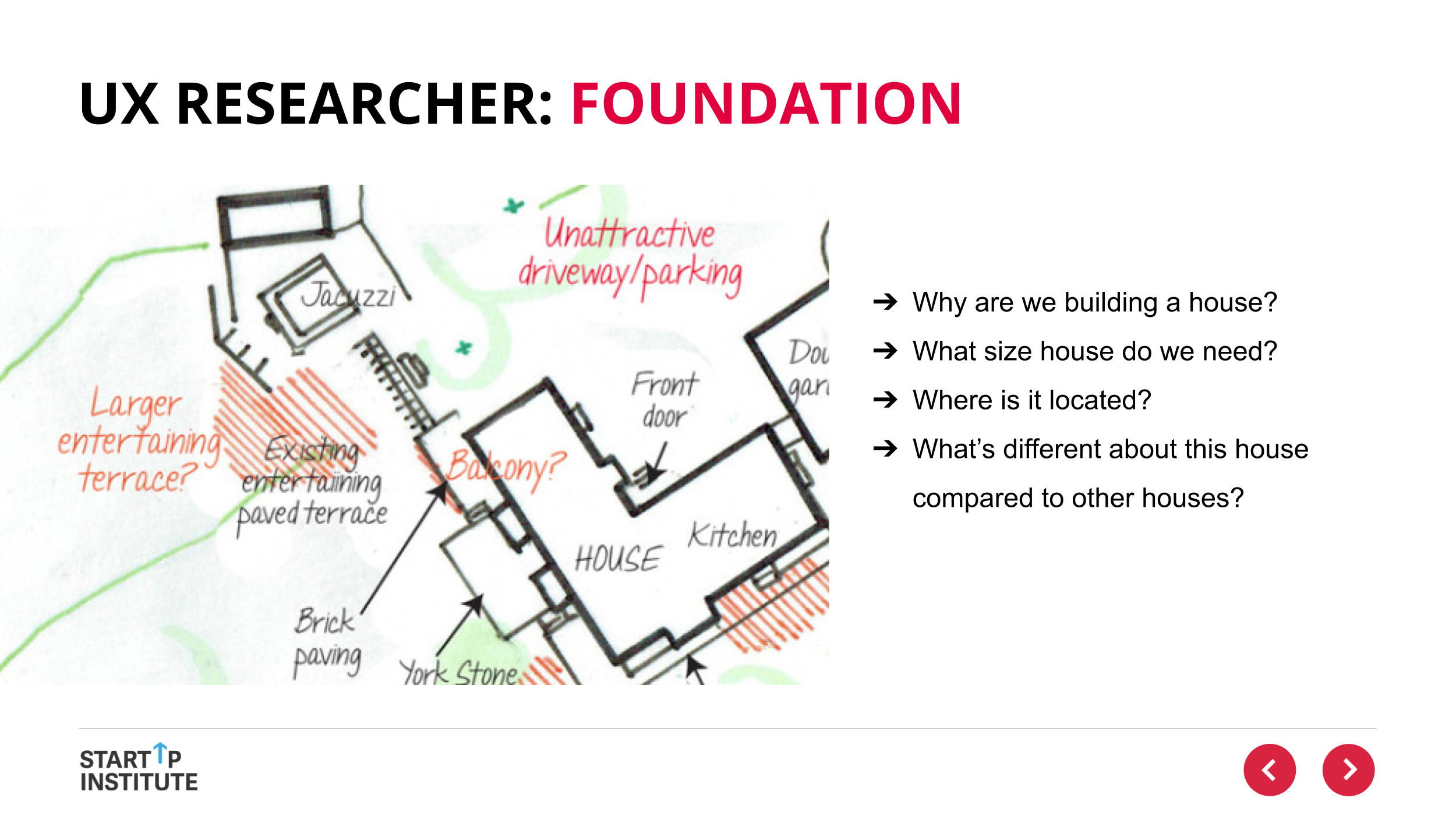
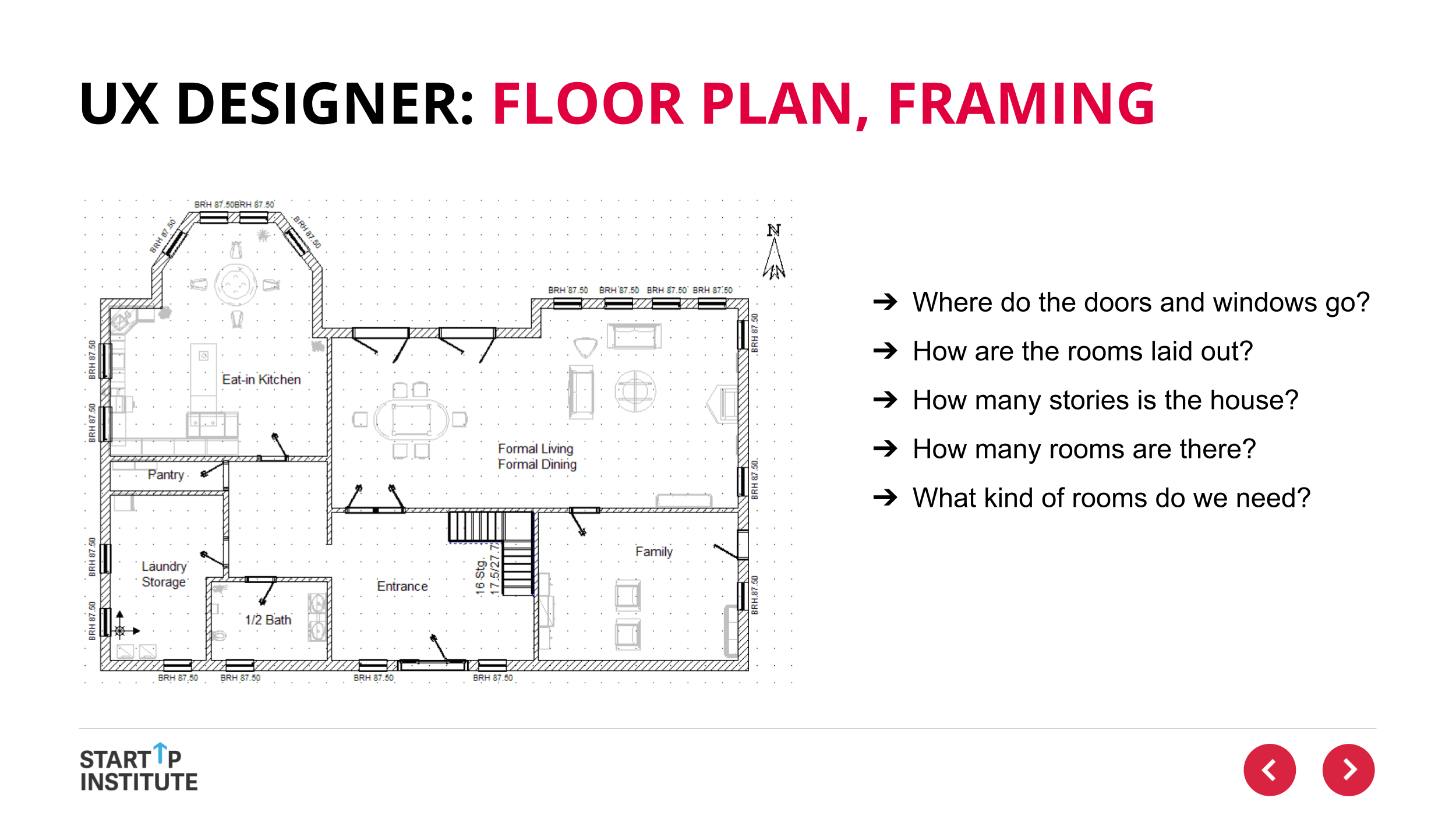
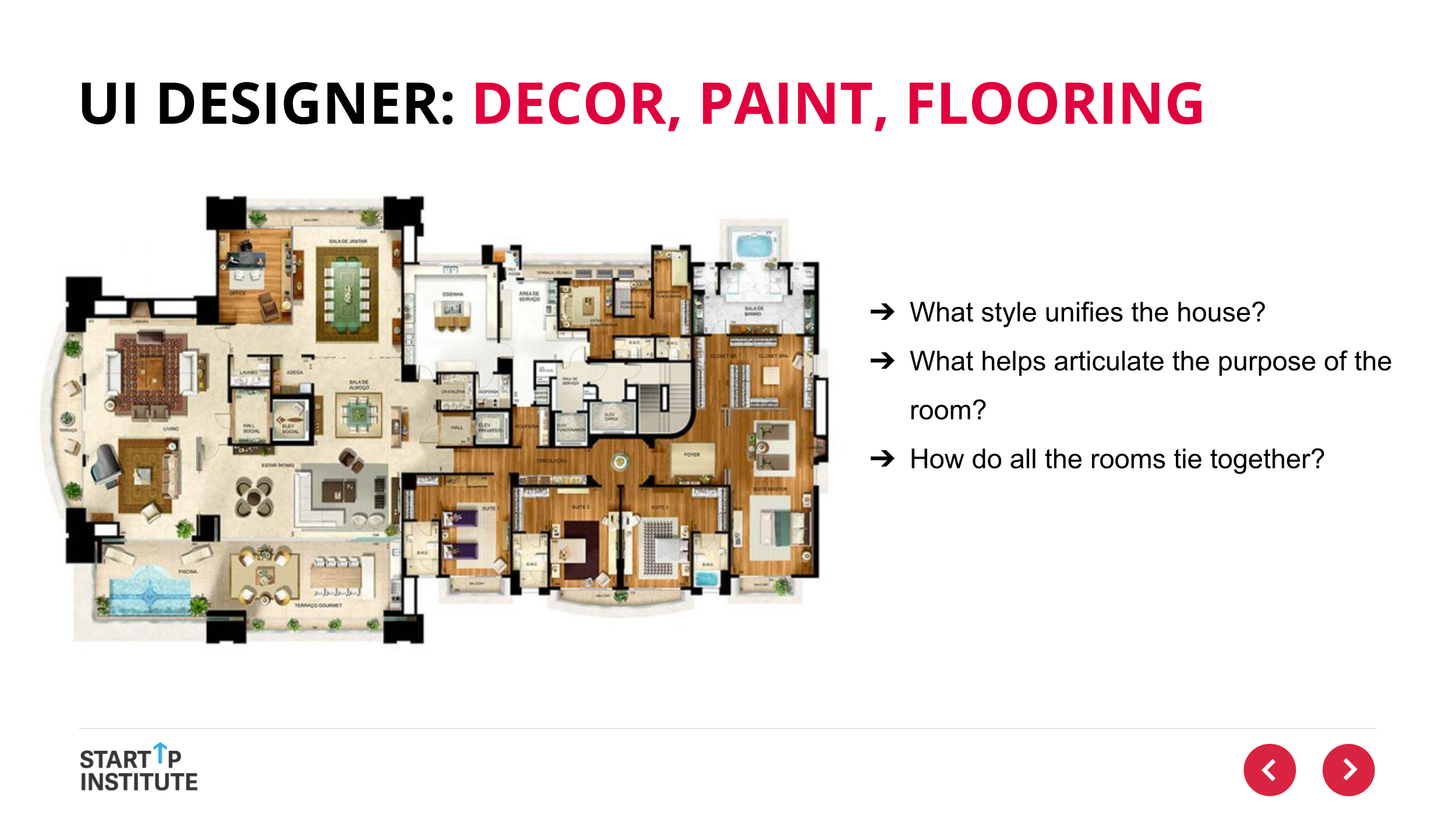
I like to equate the web design process to that of building a house (probably due to my architecture background), which I feel helps students understand how they all work together from product conception to completion. In this course we focused on 4 main categories of web design: UX Researcher, UX Designer, UI Designer, and Front End Developer.
House Model









Course Structure
Each class lasted 120 minutes and was divided into either a Lecture Focus or Activity Focus following slightly different agendas
Descriptions
All Focuses: Introduction
Instructor introduces themselves, a brief description of their background and will provide the students with contact information for questions. Instructor should also make it known whether or not they would be comfortable with coffee chats.
All Focuses: Last Lesson Recap
Instructor will review the previous lesson goals, objectives and any homework that was assigned (This recap will be prepared via a call with me prior to the instructor’s scheduled lesson).
Lecture Focus: Slide Deck & Activity
The slide deck should cover the topic in entirety with a focus on applicability to the track section currently being discussed, ie, UX Research. Slide decks should be reviewed with me prior to the lesson to ensure cohesion with overall curriculum. Slide deck templates will be provided. Each lecture should have some form of hands on activity. The timeline of 45 minutes for lecture and 30 minutes for activity is just a suggestion. Activities can be dispersed throughout a lecture if it better suits the topic.
Activity Focus: Slide Deck & Activity
For activity focused lessons such as UX Design: Application, or Agile Methodologies. The majority of the class session will be devoted to hands on activity. These lessons should contain a slide deck detailing the nature of the activity, how the activity will be structured, the goals of the activity and the deliverables required at the end of the activity.
Lecture Focus: Debrief and Homework Assignment
Lecture focused lessons should end with a debrief or overview of what was covered during the class. There should also always be required homework that will be reviewed at the beginning of the next class. Homework can range but should never take the students longer than 2 hours to complete
Activity Focus: Activity Wrap Up and Debrief
Activity focused lessons should end with a debrief of the activity the students completed. Since most of these activity focused lessons are to be applied directly to the class project, the homework will always be to continue to work on, and prepare to discuss the results of the particular activity focus at the beginning of the next class
For example, after the UX Research: Application class, students will have conducted user research for their project during the in class activity and for homework will continue or refine that research and prepare a summary of what, how, and why they collected that research and how it will affect their project.
